In this case study, we delve into the remarkable journey of Adobe Photoshop as it makes its triumphant entry into the realm of Photoshop Web as web-based applications. Photoshop web is now on the web, the undisputed champion of image editing and graphic design, has long been synonymous with creativity and innovation. However, it was time to break free from the confines of the desktop and explore the boundless opportunities that the web has to offer.
The Vision: Photoshop web is now on the web
For decades, Photoshop web has thrived on Windows and macOS, but the web promised a revolution. Imagine a world where you can access Photoshop instantly, without any installation hassles, just by opening your browser. Seamless collaboration across devices, sharing workflows with a simple URL, and cross-platform flexibility became the new promise.
Read Also: iPhone 15 and 15 Pro Overheating Issue
Linkability Enables Sharing Workflows
One of the transformative aspects of bringing Photoshop is now on the web is the concept of linkability. Instead of burying Photoshop documents deep in your file system, you can now access them via a URL. This makes sharing your creative work a breeze. Creators can effortlessly send links to collaborators, enabling real-time collaboration like never before.
Cross-Platform Flexibility
The web as a runtime platform abstracts away the underlying operating systems. This means that Photoshop web can now reach users on multiple platforms, breaking free from the shackles of a single ecosystem. It’s all about ensuring that the power of Photoshop is at your fingertips, regardless of your device or operating system.

New Web Capabilities Unlock Photoshop’s Potential
The journey of bringing Photoshop web to the web was not without its challenges, but Adobe’s engineers were up to the task. They harnessed a range of next-generation APIs to unlock Photoshop’s full potential.
High-Performance Local File Access with the Origin Private File System
Photoshop’s operations often involve handling massive PSD files. To make this possible in a web environment, Adobe leveraged the Origin Private File System API (OPFS). This API provides rapid access to a local file system, enabling the creation, reading, writing, and deletion of files with unparalleled efficiency.
Unleashing the Power of WebAssembly
WebAssembly (Wasm) emerged as a game-changer in bringing Photoshop’s computational-intensive graphics processing to the web. Adobe used the Emscripten compiler to convert their existing C/C++ codebase into WebAssembly modules. Several WebAssembly capabilities played a pivotal role:
Threads: Photoshop web utilizes worker threads for parallel execution of tasks, particularly for processing image tiles. This parallelism enhances performance significantly.
SIMD (Single Instruction, Multiple Data): SIMD vector instructions accelerate pixel manipulations and filtering, making image processing smoother and faster.
Exception Handling: C++ exceptions are widely used in Photoshop’s codebase, and robust exception handling was essential for a seamless web experience.
Streaming Instantiation: The massive size of Photoshop’s WASM modules requires streaming compilation for optimal performance.
Debugging: Debugging support for WebAssembly in Chrome’s DevTools was indispensable in identifying and resolving performance bottlenecks.

Harnessing the Wide P3 Color Gamut
Photoshop’s commitment to delivering the best possible user experience extends to color representation. While sRGB has long been the standard on the web, Photoshop web now utilizes the color() function and Canvas APIs to tap into the wider P3 gamut, ensuring more accurate and vibrant colors in your designs.
UI Flexibility with Web Components
Photoshop web is part of Adobe’s Creative Cloud ecosystem, and consistency across applications is crucial. To achieve this, Adobe adopted a standardized Web Components strategy built on Lit. Photoshop’s UI elements are derived from Adobe’s Spectrum Web Components library, ensuring accessibility, lightweight performance, and adherence to web standards.
Optimizing Photoshop’s Performance in the Browser
While the new web capabilities laid a strong foundation, transforming Photoshop is now on the web powerhouse required meticulous optimization for a first-class online experience.
Long Tasks Broken Up in Loading
Efforts were made to break down long tasks during the loading of the initial Photoshop web application. This optimization ensures that users can start working more swiftly.
Caching Assets and Code with Service Workers
Service Workers became instrumental in caching assets, code, and other resources locally, resulting in significantly faster load times after the initial visit. By precaching WebAssembly modules and scripts, Photoshop achieves remarkable performance improvements.
V8 Optimization of Cached Resources
V8, the JavaScript engine behind Chrome, plays a crucial role in optimizing cached resources. Resources cached during installation are compiled eagerly for consistent, fast performance. This optimization ensures that Photoshop remains responsive and efficient.
Streaming and Caching Large WebAssembly Modules
Given Photoshop’s substantial codebase, handling large WebAssembly modules, some exceeding 80MB, required innovative solutions. Streaming compilation support in V8 and Chrome allowed these massive modules to be processed efficiently. Additionally, V8 generates optimized versions of WebAssembly modules, ensuring swift access.
Multithreading for Parallel Graphics Operations
Parallelism is the key to speeding up complex image processing tasks. Photoshop leverages WebAssembly’s thread support to execute image processing functions in parallel across multiple cores, ensuring lightning-fast performance.
Debugging WebAssembly for Optimization
Robust debugging support for WebAssembly was essential for diagnosing and rectifying performance bottlenecks during development. Chrome DevTools provided the tools needed to profile WASM code, set breakpoints, and inspect variables, ensuring optimal performance.
Integrating On-Device Machine Learning with TensorFlow.js
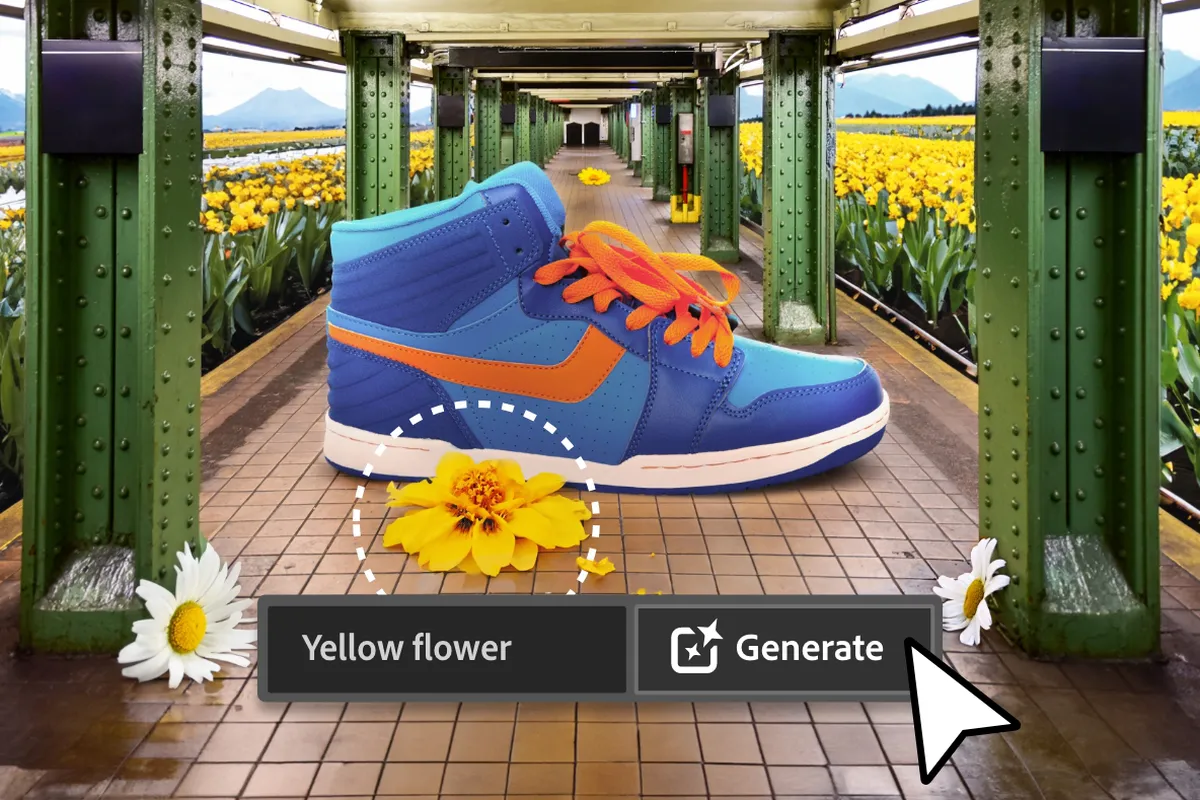
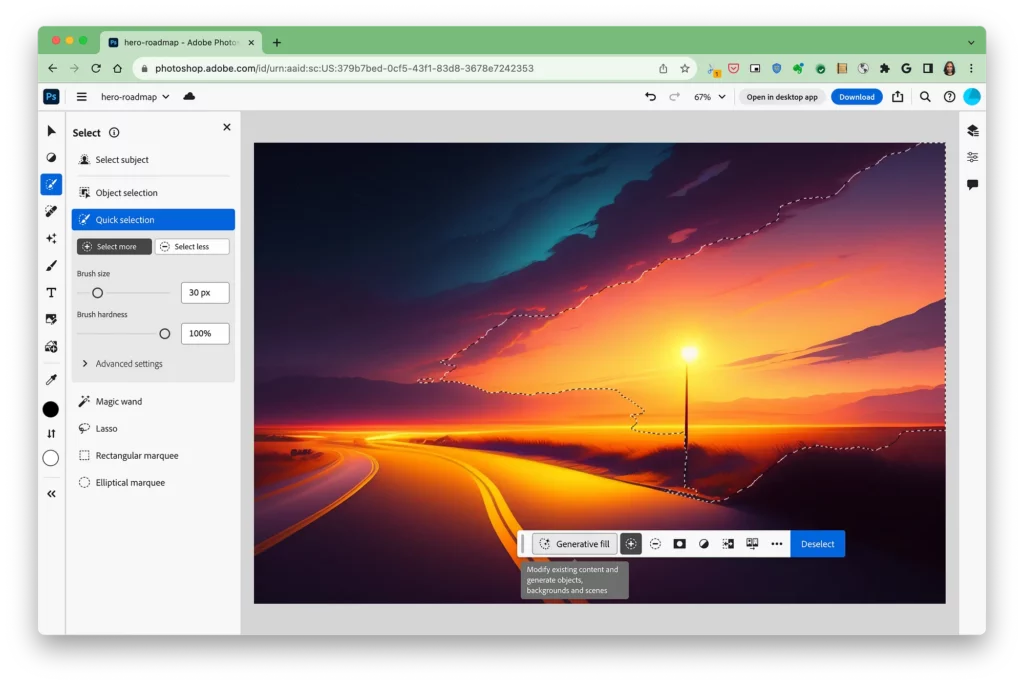
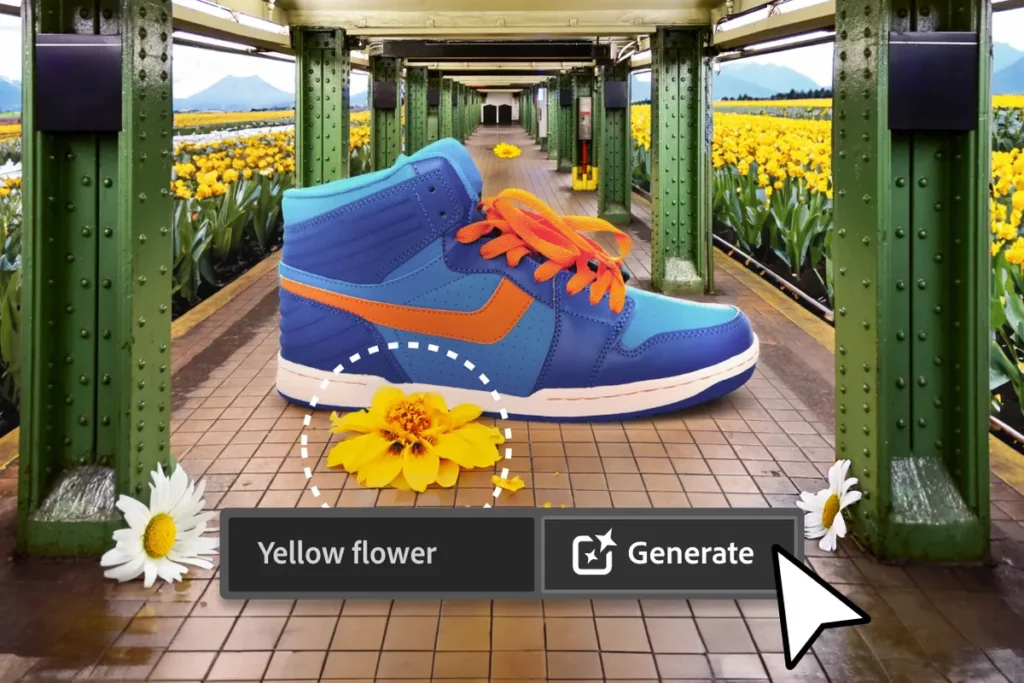
To stay ahead of the curve, Photoshop has incorporated AI-powered capabilities using TensorFlow.js. Running machine learning models on-device rather than in the cloud enhances privacy, reduces latency, and improves cost-efficiency. TensorFlow.js, with its comprehensive support for web standards, enables Photoshop to deliver features like the “Select Subject” tool, which automates complex selections.
Also Read: How to Create Stickers with AI in WhatsApp
The Future of Photoshop on the Web
The arrival of Photoshop on the web is a monumental milestone, but it’s only the beginning of an exciting journey. Photoshop will continue to evolve on the web, with more features coming online as browser standards and performance capabilities advance.
The Collaboration Continues
Adobe’s collaboration with browser engineers will be instrumental in driving the web forward as a platform for ambitious applications. As standards evolve and performance improvements continue, we can look forward to even more possibilities in the world of web-based creativity and design.
Trying Photoshop on the Web
Photoshop on the web is currently available on desktop versions of:
- Chrome 102+
- Edge 102+
- Firefox 111+
Work is underway to bring support to Safari. Experience the future of creativity and design on the web today by visiting photoshop.adobe.com.
In conclusion, Adobe Photoshop’s transformation into a web powerhouse represents a remarkable achievement in the world of software development. With a focus on performance, accessibility, and innovation, Photoshop on the web is poised to redefine the way we create and collaborate on visual content. The future is bright, and there are exciting times ahead in the ever-evolving landscape of web-based design tools.